2.2. Angular-Dev-Tools#
Chrome için Angular-Dev-Tools Extension adresi:
https://chrome.google.com/webstore/detail/angular-devtools/ienfalfjdbdpebioblfackkekamfmbnh
Hakkında açıklamalar olan bir makale:
https://levelup.gitconnected.com/angular-has-finally-its-own-devtools-extension-d382af9cd60c
Keysys örnek kullanımları:
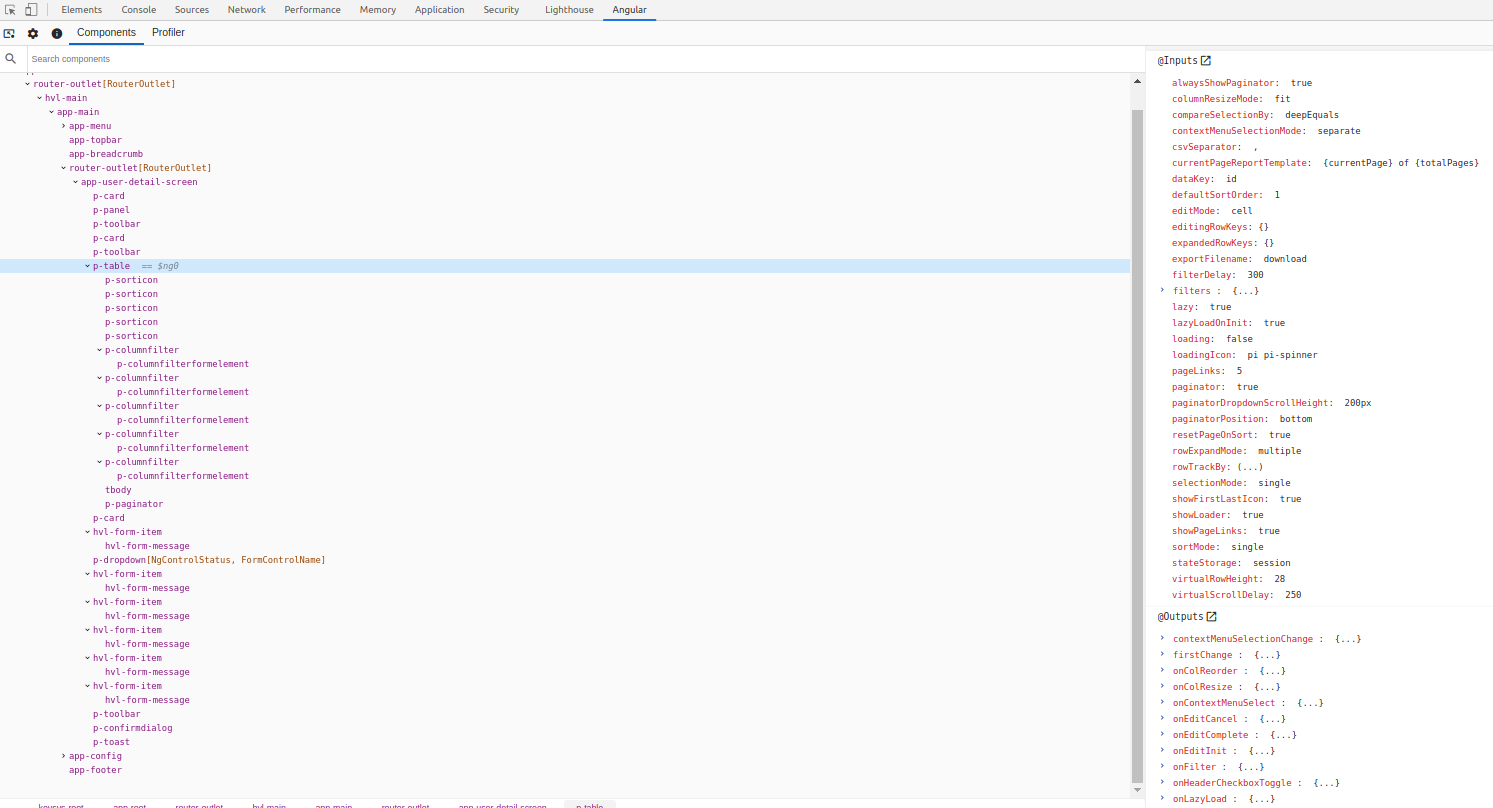
- Component Treeyi aşağıdaki gibi gözlemleyip, bileşenler ile ilgili Input-Outputlara veya diğer bilgilere bakabiliriz.

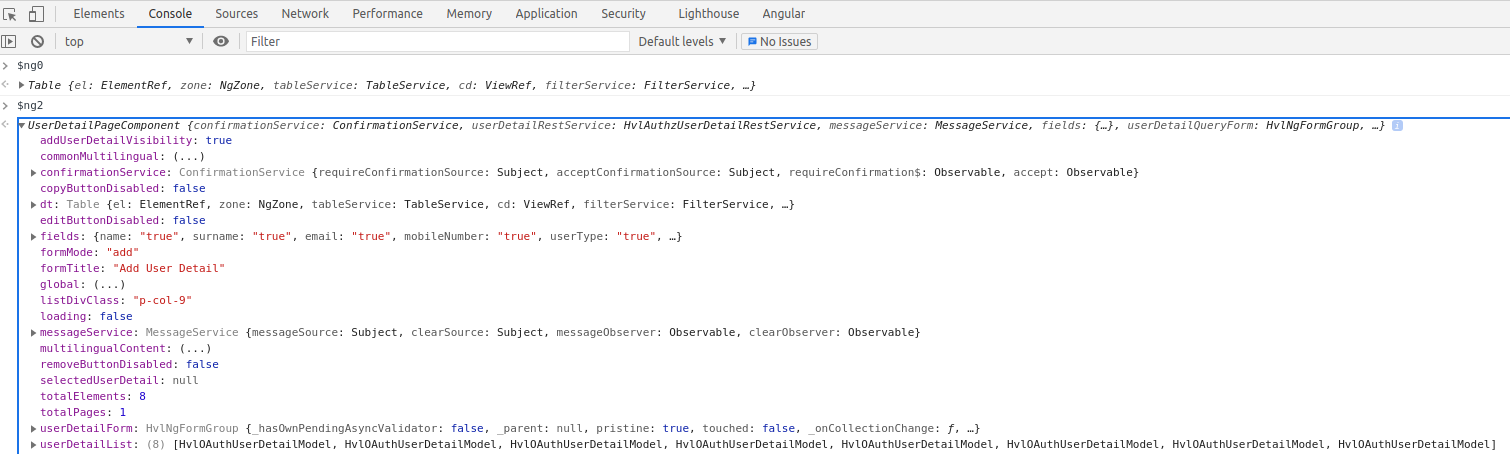
- Component Treedeki "$ng0"gibi keyword değerler ile console üzerinden bileşenlere erişilebiliyor.

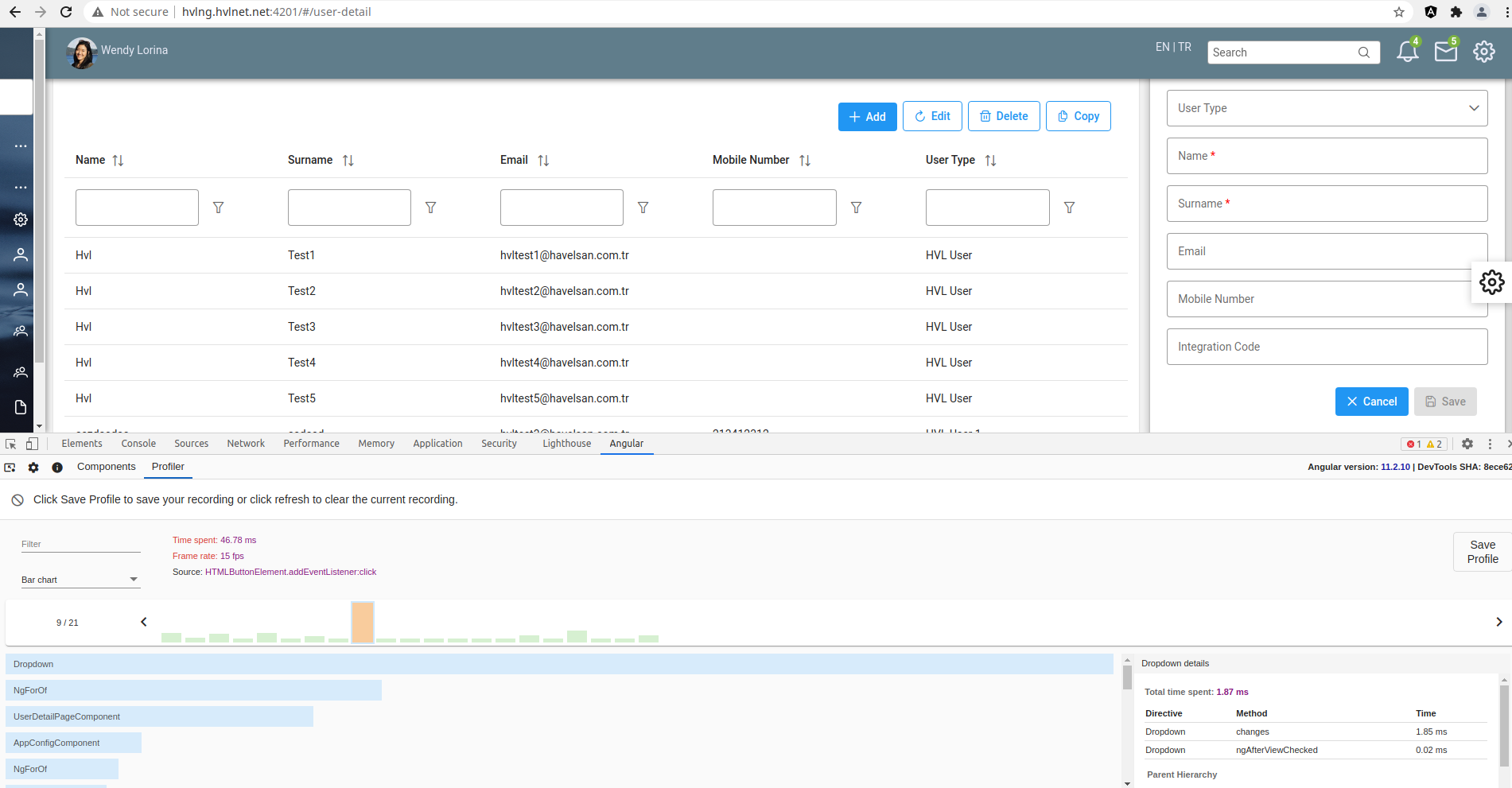
- Profiler aracılığı ile record başlatıp işlemlerin peak yaptığı noktalar gözlemlenip detayında hangi bileşene ne kadar zaman harcandığı gözlemlenebilir.